The background:
The largest bank in Denmark, Danske Bank, operates with a workforce of 21,000 individuals across nearly twenty different countries. The bank’s global intranet needed a complete technical and UX overhaul.
Our assignment was a complete redesign of the intranet, and as a result, we have delivered a fully functional interactive wireframe and a user interface kit.

The essence of the project:
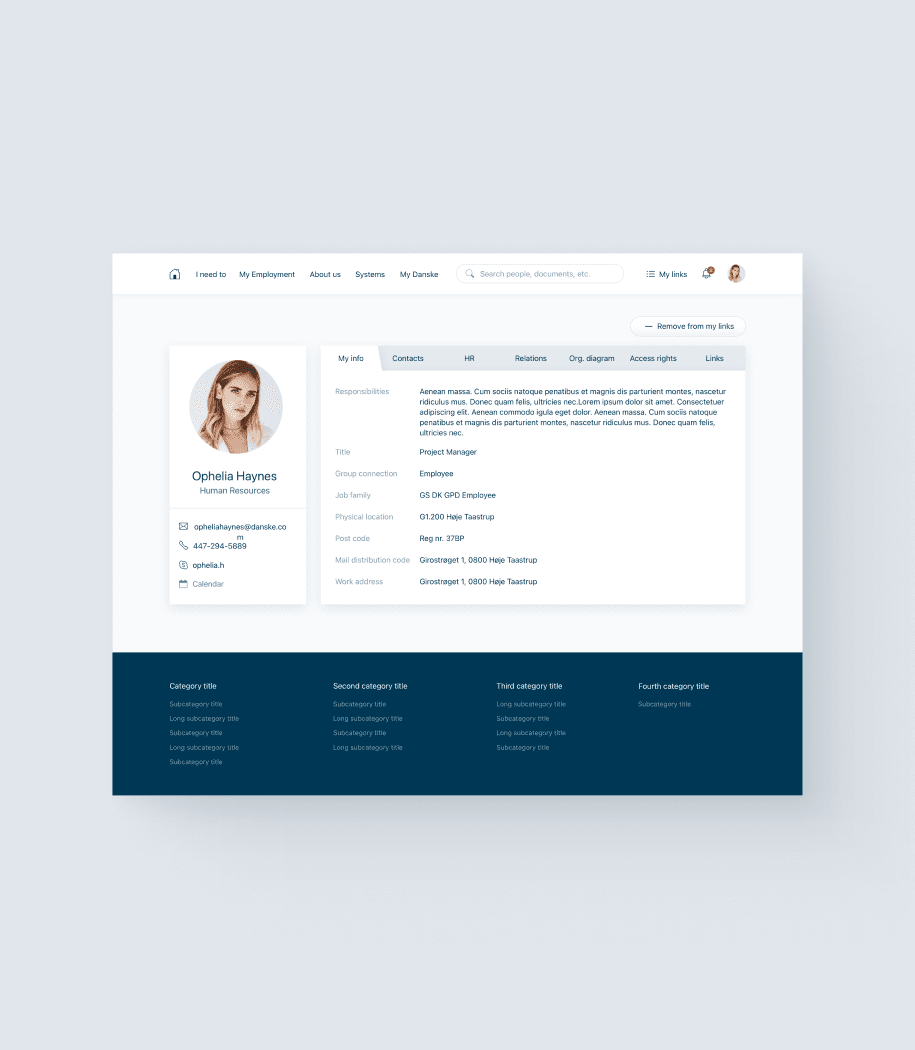
The intranet is the primary gateway to all the other systems every bank employee uses. It also functions as a hub for various groups and teams, hosting its small intranet. Aside from being a gateway, it is the main base of knowledge and a source of guidelines for different processes and situations.
The project started with interviews of employees from various functional and geographic departments. We identified the main use cases for different user personas and used this data to redefine user flows. This was followed by group workshops sorting out the priorities for different functionalities.
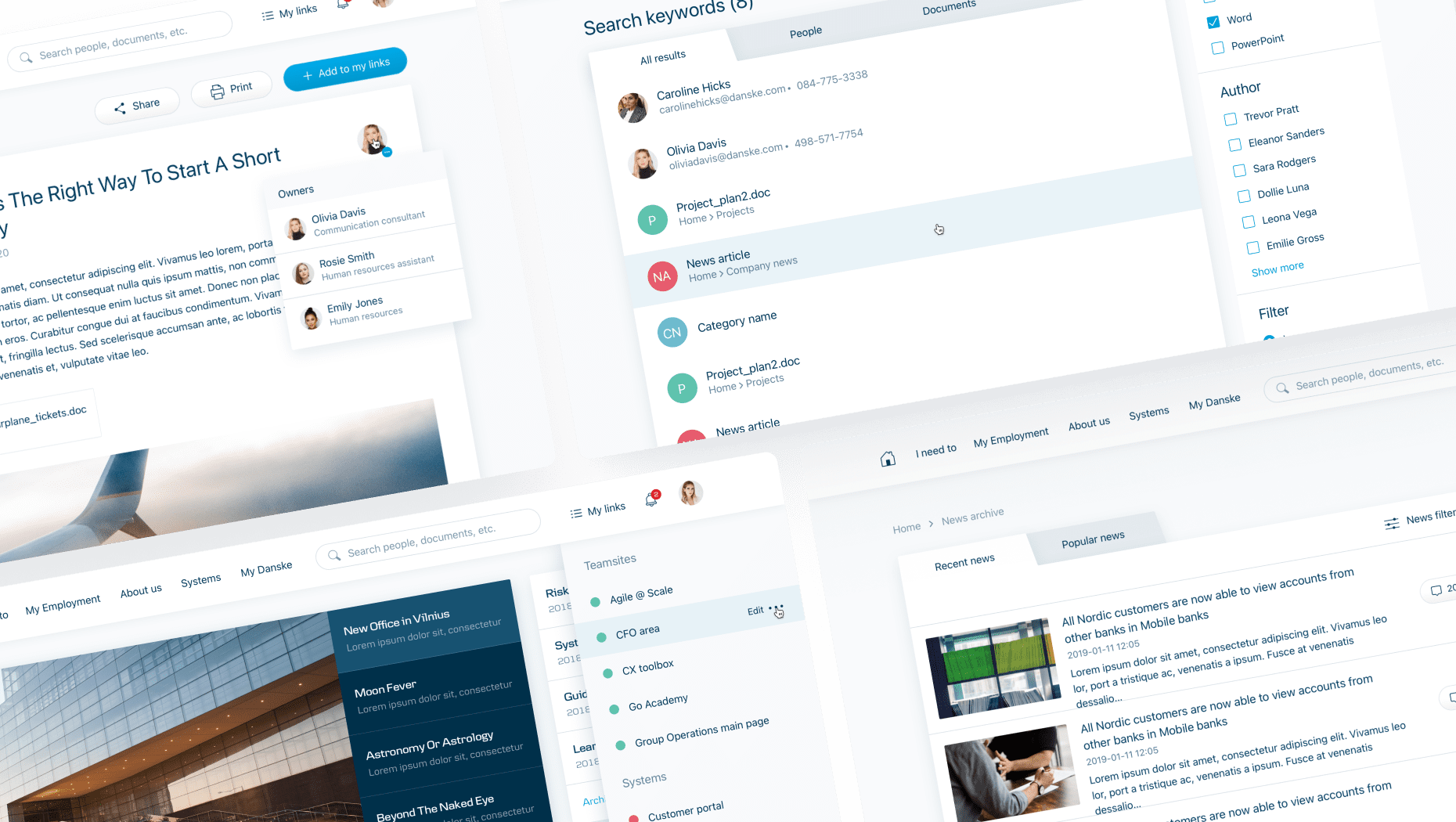
Our efforts were taken to another level when we created a fully clickable, interactive wireframe of the new intranet. Workshop participants could use this lifelike wireframe to perform tasks, find information, and access other systems. It was also entirely customisable, resembling an operating system rather than just a website.
We also had to check if the proposed ideas were feasible with the technology frameworks Danske Bank chose for implementing this project. This study led to the reimagining of some features.
Once the UX and wireframes were approved, our team created the final user interface design, adhering to Danske Bank’s guidelines. We prioritised less daring and time-tested design choices to ensure that this interface would stand the test of time for many years. The design was also used to produce a guide consisting of commonly used components for further development.
Ultimately, the implementation was handed over to Danske Bank’s internal development team to build and release new functions one by one.
Services provided:
- Gathering requirements
- Aligning with stakeholders
- Defining use cases and user personas
- Sorting functionality cards
- Creating interactive wireframes
- Developing the user interface style guide

Results:
We take pride in what our team has accomplished: a modern reinterpretation of an intranet implemented for a large, globally operating organization.